InspectorControlsは、ブロックが編集されているときに、投稿の設定パネルのサイドバーに表示されるコンポーネントパネルを表示するコンポーネントです。
InspectorControlsコンポーネント

InspectorControlsはRichTextやuseBlockPropsと同様に、@wordpress/block-editorからimportして利用します。
コントロールはHTMLとビジュアルの両方の編集モードで表示されるため、ブロック全体に影響する設定を含む必要があります。
オリジナルブロックとInspectorControlsコンポーネントが並びます。
return (
<>
<InspectorControls>
...
</InspectorControls>
<div>
//ここに要素
</div>
</>
);
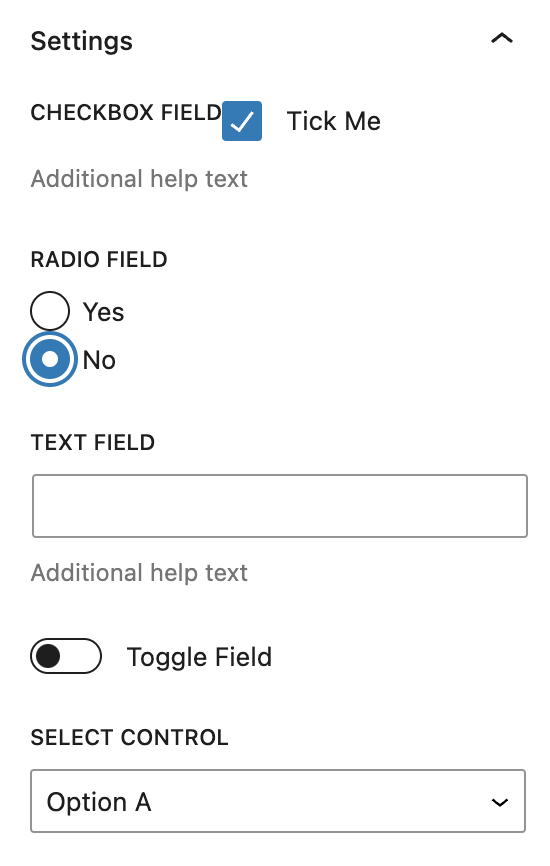
InspectorControlsコンポーネントの中に、以下のようなコンポーネントを入れることで設定パネルをカスタマイズできます。
- CheckboxControl
- RadioControl
- TextControl
- ToggleControl
- SelectControl
- PanelBody
これらのコンポーネントは@wordpress/componentsからimportして利用できます。
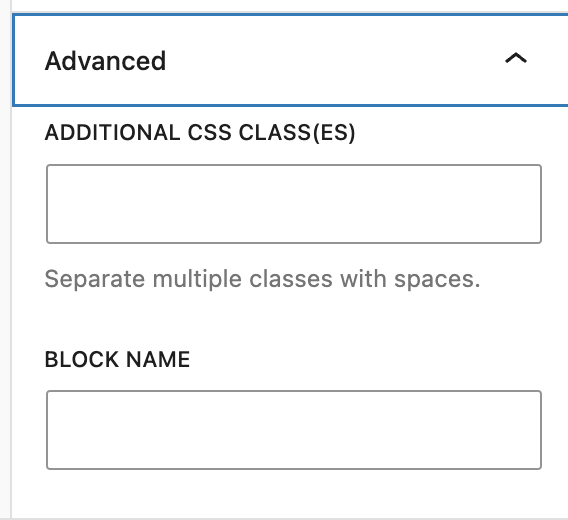
InspectorAdvancedControlsコンポーネント

InspectorAdvancedControlsコンポーネントは、InspectorControlsコンポーネントの下のAdvaced(高度な設定)パネルを制御します。ブロックへのHTMLアンカーや追加CSSクラスなどを表示させます。
<div>
// ブロックをマークアップする
</div>
<InspectorControls>
// InspectorControlsの項目を記載
</InspectorControls>
<InspectorAdvancedControls>
// HTMLアンカーの入力欄を表示する例
<TextControl
label="HTML anchor"
value={ attributes.anchor }
onChange={ ( nextValue ) => {
setAttributes( {
anchor: nextValue,
} );
} }
/>
</InspectorAdvancedControls>InspectorControlsコンポーネントとInspectorAdvancedControlsコンポーネントは兄弟関係です。
InspectorControlsと同じく、@wordpress/block-editorからimportして利用します。
